『ネット回線マニア』のサイトはWordpressという無料のブログシステムに、Cocoon(コクーン)という無料の“テーマ”をインストールして作っています。
今回、サイトデザインのリニューアルに当たり、Cocoonで利用できるオリジナルスキン『ハナオチバタケ カラー』を作り、サイトに反映させました。
自分への備忘録の意味も込めて、Cocoonでオリジナルスキンを作る方法や注意点、リニューアルのこだわりポイントなどを紹介いたします。
WordPressの無料テーマ『Cocoon』でオリジナルスキンを作る方法
Cocoonには“スキン”という機能があり、あらかじめ搭載されているテンプレートを選択するだけで、簡単にデザインを変更することができます。
また、自分自身でオリジナルのスキンを作成することも可能です。
オリジナルスキンの作り方は2パターン。
1つ目はFTPソフトでサイトに接続し、下記の場所にあるstyle.cssなどに書き込んでいく方法。
もう1つは、Wordpressの管理画面側から外観 > テーマファイルエディターと進み、『編集するテーマを選択』でcocoon-child-masterを選択。
右のサイドバーからskins > skin-templateを選択し中身を直接変更していく方法です。
どちらの方法で編集する場合も、何かあったらすぐ元に戻せるよう、必ず事前にバックアップをとってから編集してください。
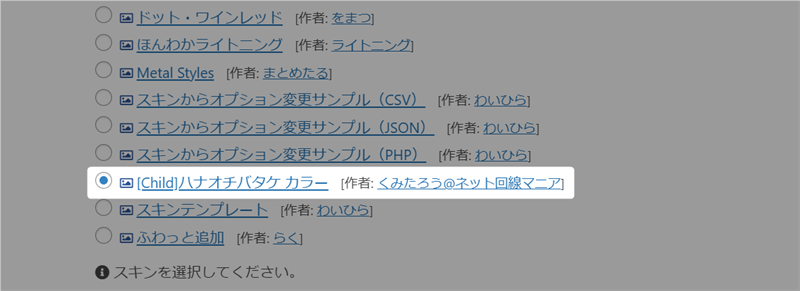
ここで作成したオリジナルスキンが、『Cocoon設定』のスキン一覧の下の方に表示され選択できるようになります。

ちなみに、ネット回線マニアは、もともとデフォルトでインストールされている『モダンブラック(作者: アオイさん)』というスキンを利用していました。

落ち着いた雰囲気でとても気に入っています!
ただ、カスタマイズする部分が多くなるにつれ最初から自作した方が管理が楽なのでは?という想いと、自身の勉強の意味も込めて、この度オリジナルスキン作りに挑戦してみました。
【注意】Style.cssよりCocoon設定の色が優先される
オリジナルスキンを作る際は、次の点にご注意ください。
ヘッダーやグローバルナビ、フッターなどの色は、stye.cssより『Cocoon設定』の方が優先されます。
気付くまでめっちゃはまりました・・・

あれー、CSSで設定しても背景色が変わらないんだけど!
一度覚えてしまえば、逆にこのルールを活用できそうです。
サイト『ネット回線マニア』リニューアルのポイント
『ネット回線マニア』のデザインリニューアルのポイントを紹介します。
白黒をベースに
もともと使わせてもらっていたスキン『モダンブラック(作者: アオイさん)』の雰囲気が気に入っていたので、ベースは白黒のままにしました。
ハナオチバタケの色がモチーフ
見出しやボーダーなどの色は、近所の公園でよく見かける『ハナオチバタケ(花落葉茸)』というきのこをモチーフにしました。
ハナオチバタケは、落ち葉から生える可愛らしい見た目のきのこで、褐色型と紅色型があります。



紅色型はお菓子のアポロみたい
そんなわけで、オリジナルスキンの名前も『ハナオチバタケ カラー』にしました。
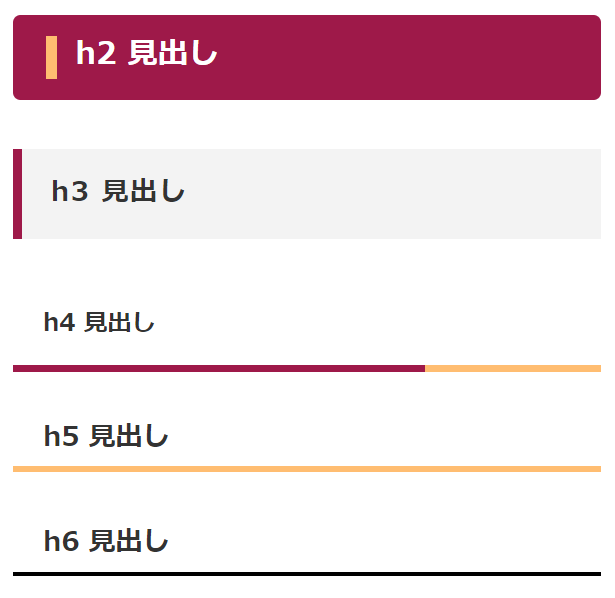
見出し
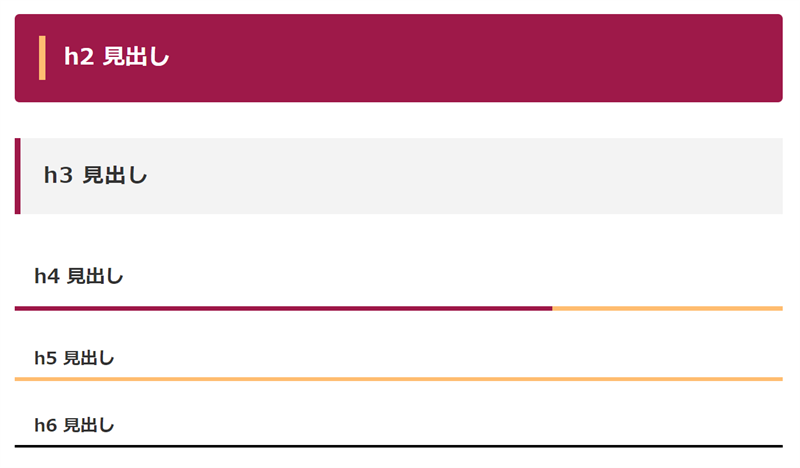
各見出しのデザインはこんな感じ。
大きさや色などでメリハリを意識しています。



私はh5~h6まで使う事は滅多に無いですが、一応用意しておきました
まとめ
WordPressの無料テーマ『Cocoon』でオリジナルスキンを作る方法と、ネット回線マニアのリニューアルのポイントなどを紹介しました。
Cocoonのオリジナルスキンは、FTPやWordpress管理画面のテーマファイルエディターから、skin-template内のファイルを編集することで作成可能です。
ネット回線マニアのサイトリニューアルはとりあえずいったん完了ですが、今後もちょくちょくブラッシュアップしながら、より読みやすいサイトにしていきたいと思います。

もし、同じデザインを使ってみたいという方がいましたら、下記ボタンからcssをダウンロードしてご利用ください
引き続き当サイト『ネット回線マニア』をよろしくお願いします!
- 【外部サイト】Cocoon公式サイト
- 【外部ブログ】Cocoonの評判まとめ
- 【外部ブログ】Cocoonのデザイン事例
- 【外部ブログ】Cocoonをオシャレにカスタマイズ
ハナオチバタケ カラー バージョンごとの変更点
変更・修正の履歴です。
ver. 1.03(2022年11月28日)
- Cocoon設定でヘッダーレイアウトの『トップメニュー』選択時、ロゴの背景色をグローバルメニューと同色に修正
ver. 1.02(2022年11月23日)
- サイドバーの見出しの位置を調整
- スマホで閲覧した際のサブメニューの不具合を修正
- ブレイクポイントを1024pxに統一
ver. 1.01(2022年11月23日)
- グローバルナビのサブメニューが見えなくなる不具合を修正
- フッターのロゴをテキストにしていた場合、文字が読みづらくなってしまう不具合を修正
ver. 1(2022年11月20日)
- オリジナルスキン『ハナオチバタケ カラー』を公開




コメント